Mobile First una nuova strada per la programmazione
Il Mobile First è un approccio del tutto nuovo alla programmazione dei siti web che prima venivano definiti Desktop First.
La tecnologia mobile e i relativi dispositivi ormai sono utilizzati molto più dei pc per visitare siti e fare ricerche online e di conseguenza la compatibilità del web design deve essere adattata a questa nuova tendenza.
Si ribalta del tutto quindi tutta la struttura di programmazione di un sito web, inizialmente pensato per grandi schermi, con contenuti flash e connessioni ad alta velocità, deve ora essere adattabile, limitato all’essenziale, utilizzabile con tutti i software mobili e con connessione lenta.
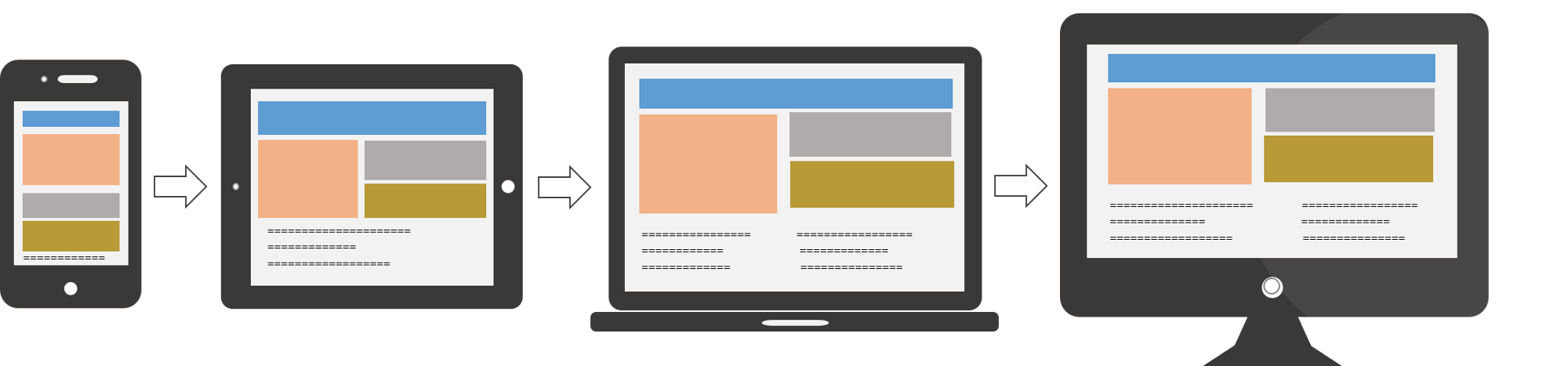
La tecnologia responsive si pone l’obbiettivo di rendere un contenuto fruibile da più dispositivi mobili con la possibilità di interagire e vedere correttamente i contenuti senza dover usare per forza un persona computer.
Cosa differenzia un sito Desktop First da un Mobile First?
Un sito Desktop First ha delle caratteristiche che risultano ostiche a alcuni dispositivi mobile:
- I contenuti sono troppo grandi per i display dei dispositivi mobili e non si riesce a visionarli per intero;
- Il font risulta troppo piccolo e a volte difficoltoso da comprendere;
- I link sono a misura di mouse e quindi quasi impossibili da cliccare in mobile;
- I software non sono sempre compatibili con i dispositivi mobili e non vengono correttamente visualizzati.
Un sito Mobile First invece è completamente ottimizzato per i dispositivi mobili e visibile comodamente anche da PC:
- Il sito è responsive e quindi facilmente leggibile;
- I link sono distanti tra loro e quindi cliccabili facilmente;
- E’ intuibile a colpo d’occhio;
- Si carica velocemente.
5 consigli per approcciare la tecnologia responsive
Se si vuole stare al passo con i tempi bisogna modificare la propria ottica di programmazione a questa nuova esigenza, ma come?
- Il contenuto principale deve essere sempre in primo piano e di dimensioni adattabili ai vari schermi;
- Il sito non deve contenere software non gestibili dai dispositivi mobili come il flash;
- Si devono evitare contenuti troppo complessi che portano il sito ad essere troppo pesante e quindi di difficile consultazione in mobile;
- I link devono essere semplici da cliccare anche in un piccolo schermo;
- La base del sito deve essere fruibile con piccole modiche anche da pc, oltre che da mobile, permettendo una continuità visiva da parte di entrambi gli strumenti.
Se il tuo sito web utilizza una tecnologia obsoleta o se vuoi fare una verifica, contattaci e penseremo a tutto noi!